Facebook является одним из основных инструментов для обратной связи с посетителями сайта и само собой инструментом для продвижения любого ресурса. Кнопочки «Поделится» и «Нравится» жизненно необходимы для вашего ресурса. Но какую именно информацию должен подхватывать робот не понятно. Каждый сайт отличается по своей структуре и что бы робот Facebook не парсил материал наугад существует протокол Open Graph. Что это такое и как он облегчает жизнь роботам и веб-мастерам?
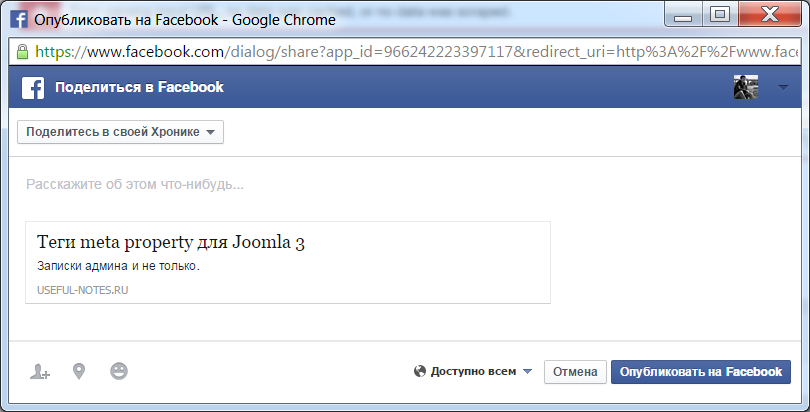
Покажу наглядный пример, чтобы стало понятно зачем надо ставить Open Graph для Facebook в head секцию Joomla. Вот как выглядит материал без специальных записей:

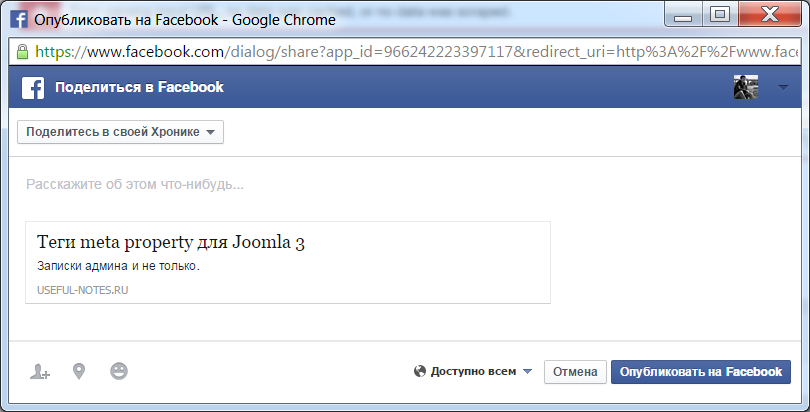
А вот так он выглядит со всеми необходимыми meta property записями. Так как записей очень много, некоторые из перечисленных meta property тегов протокола Open Graph которые будут в этой статье не очень нужны для Facebook, но они являются обязательными для других социальных сетей.

/components/com_content/views/article/tmpl/default.php
Я не рекомендую вносить изменения в файлы разметки самой Joomla, ведь при следующем обновлении движка все изменения пропадут. Чтобы этого не произошло мы создадим файл разметки для конкретного шаблона.
Структура для собственной разметки вывода компонента очень проста:
/templates/html/название_компонента/название_вида/название_файла_разметки.phpДавайте рассмотрим примеры. Если мы хотим переписать разметку по умолчанию для вывода материала (article), сначала мы должны скопировать этот файл:
/components/com_content/views/article/tmpl/default.phpв это место, создавая соответствующие директории, в случае если они еще не существуют:
/templates/название_шаблона/html/com_content/article/default.phpВ файле default.php после этого блока:
/**
* @package Joomla.Site
* @subpackage com_content
*
* @copyright Copyright (C) 2005 - 2015 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
JHtml::addIncludePath(JPATH_COMPONENT . '/helpers');
// Create shortcuts to some parameters.
$params = $this->item->params;
$images = json_decode($this->item->images);
$urls = json_decode($this->item->urls);
$canEdit = $params->get('access-edit');
$user = JFactory::getUser();
$info = $params->get('info_block_position', 0);
JHtml::_('behavior.caption');
Добавляем следующий код:
//OpenGraph start
$datepubl = $this->item->created;
if (isset($images -> image_intro) and !empty($images -> image_intro)) {
$timage = htmlspecialchars(JURI :: root().$images -> image_intro);
}
elseif (isset($images -> image_fulltext) and !empty($images -> image_fulltext)) {
$timage = htmlspecialchars(JURI :: root().$images -> image_fulltext);
}
else {
$timage = 'default_logo.jpg';
}
$document =& JFactory :: getDocument();
if($this->item->metadesc == "") {$mmd = strip_tags($this->item->introtext);} else {$mmd = $this->item->metadesc;}
$document -> addCustomTag( '
');
//OpenGraph end
Как видите все просто. Картинки выводятся по следующему принципу - если нет картинки для вступительной части материала, выводится картинка полного материала, если и ее нет то берется картинка по умолчанию. Ее надо указать заменив на свою в строке
$timage = 'default_logo.jpg';
Основной тег "og:description" генерируется следующим образом: если нет заполненных тегов meta description для статьи то берется вступительный текст материала.
Далее так же необходимо прописать описание вашего сайта в строке "og:site_name". Указать автора статьи "article:author". В строке "fb:admins" необходимо прописать ID вашего профиля на facebook.
После всех этих операций можно проверить все ли правильно мы сделали, в этом нам поможет инструмент facebook Debugger. Он позволяет поверить правильность разметки и в случае чего укажет на ошибку.